في الاونة الأخيرة أصبحت الهواتف الذكية هي المسيطرة على شبكة الانترنت وعلى الساحة التقنية فكان من اللازم إضافة تغييرها على كافة الأصعدة, حتى مشرفي المواقع بدؤوا بتهيئة المواقع الالكترونية الخاصة بهم لكي تصبح أكثر انسيابية واستجابة لشاشات الهاتف المحمول, بعض هؤلاء يساءل عن كيفية إضافة إعلان يظهر للموبايل فقط ولا يظهر على سطح المكتب, حيث الشرح مطبق على مدونات بلوجر المجانية من جوجل.
ومن المتعارف عليه أن أكثر اعلانات Adsense تحقيقاً للأرباح على الجوال هو الاعلان المستجيب وإعلان البانر للجوال باختلاف قياساته وذلك لسرعة تحميله على الصفحة ومناسبة الحجم لشاشات الهاتف ..
طريقة عرض الأعلانات على الهاتف فقط:
العملية بسيطة, اذا كانت منصة التدوين لديك blogger
وتريد عرض اعلان فقط للجوال ولا يظهر على سطح المكتب
قم بالتالي:
1. انشئ أداة Gadget الخاصة بكتابة Javescript/Html وضع فيها كود ادسنس الخاص بك.
أو بامكانك اختيار أداة Adsense مباشرة واختر الاعلان المناسب.
2. انتقل الى تحرير القالب ثم تحرير html ثم ابحث عن الاداة باسمها او عن طريق النقر بزر الفأرة على "انتقل للأداة" واختار الأداة الخاصة بك
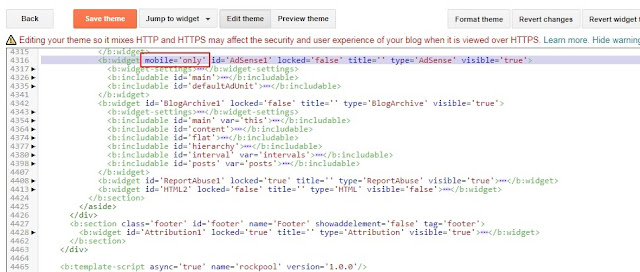
3. بداية كود الأداة كالتالي:
أو كما في الصور
كيف تستفيد من خاصية عرض الأعلانات على الموبايل فقط
ربما يعاني أصحاب المدونات والمواقع من محدودية عدد الاعلانات في الصفحة الواحدة, الأمر الذي سوف يحول خسارة الأرباح على حساب واجهة الموبايل او الكمبيوتر Desktop عامة , كذلك أمر سرعة الصفحة أمر مهم لواجهة الجوال من ناحية السيو فتخصيص إعلان أقل حجم يسرع عملية فتح الصفحة للمستخدمين الأمر الأتي الى محرك جوجل بتحسين الأرشفة لدى الموقع.
فائدة أخرى .. بعض الأضافة الجانبية او السفلية لدى مدونات blogspot تشكل عبأة على واجهة الجوال, فبهذا الوسم اصبح من السهل اخفاءها عن الجوال أو أظهارها, كما وتستطيع تنفيذ هذه العملية على أي عناصر من واجهة بلوجر..
إضافة للموضوع ..
لعرض اعلانات أو اضافات لسطح المكتب فقط وإخفائها عن الموبايل , كل ما عليك فعله هو استخدام العلامة:
mobile='no'
أتمنى أن تكونوا قد استفدتم
دمتم بخير ومودة



تعليقات
إرسال تعليق